How to Implement Google Analytics
Google Analytics (GA) is a website analytics tool that provides in-depth insights into your website or app’s performance. Being a Google product, GA integrates with all other Google marketing products such as Google Search Console, Google Data Studio and Google Ads. This makes it ideal for webmasters using multiple Google tools.
Over 85 percent of websites whose event tracking tool is known use GA in 2019, which represents over 56 percent of all websites. It is easily the most favored analytics tool especially for sites with medium traffic.
For a beginner, learning how to implement and get the most of GA can be daunting, to say the least. In fact, Google has an Academy dedicated to teaching webmasters to get the most from GA.
Luckily, the website tracking tool has gotten easier to understand, thanks to the increasing amount of information available online. This guide is the ultimate GA setup cheat sheet, highlighting everything to know about configuring and implementing GA for any website. Take your time to read and follow it to the end; you won’t be sorry!

Why Do You Need Google Analytics?
Google Analytics helps you gather essential information about website visitors and measure site traffic. This tool offers answers to many questions, including:
- How many people come to my website?
- Where do they come from?
- Which marketing strategies send the most traffic?
- Which pages or places do most of my visitors spend time on?
- How many visitors have become leads or conversions?
- How may I improve site speeds?
- Which content type do most visitors like?
These questions help a webmaster to get to the bottom of a website’s true performance. Knowing what works and what doesn’t helps you learn how to optimize your site and its content. You’ll learn which strategies offer better engagement or lead more visitors down the conversion funnel.
Information from GA analytics can also improve any ongoing or future marketing campaigns to make them more effective. This way, you can run targeted campaigns that make a real impact on your bottom line, instead of implementing strategies haphazardly.
Is Google Analytics Free?
The majority of webmasters find what they need from the free version of Google Analytics but there is a premium version called Analytics 360. For personal websites or small to medium-sized businesses, the free version is already more than you need. Analytics 360 is built for enterprise businesses.
Some features you get in Analytics 360 include roll-up reporting, attribution modeling, advanced funnel reporting and unlimited sampled and unsampled data. For each property (you’ll understand this shortly), you also get more metrics, views, and dimensions. GA 360 also comes with dedicated support, which includes a dedicated account manager – this alone is worth its subscription fee.
Speaking of which, Analytics 360 subscription packages are anything but cheap: packages start from $150,000 annually, invoiced monthly. If your website traffic exceeds one billion monthly, you’ll need to pay more.
The cost alone locks out many businesses but there are other options to help larger businesses make better use of the non-premium version of GA. Unlike many products, Google provides most of what you need in the free version. To maximize your usage, you can contract an agency or in-house GA specialist to manage your analytics.
Introduction to Google Tag Manager: What’s the Difference?

Google Tag Manager (GTM) and Google Analytics, the two terms can be confusing to a beginner. To understand the following sections of this article, it’s essential to distinguish between these two products.
GA provides its insights about user-website interactions using things called marketing tags. This is the GA tracking code or GA JavaScript (JS) code which you will put on all pages on your website. When there’s an interaction, such as a pageview, the code snippet transmits information about it to the GA servers.
GA is a kind of tag which tracks general site information such as bounce rates, referrals, page views, and session durations. However, sometimes you want to tag very specific features, for which you’ll need custom tags. Custom tags only send data when visitors perform specific actions on the website, like opening a specific video.
You can ask a developer to create tracking tags for every single custom interaction you want to measure, but this is tedious. Often, websites have tens to hundreds of interactions to be tagged – a developer might take months to get through them all!
This is where GTM steps in, allowing you to define the rules that activate specific tags depending on your goals. GTM is not a replacement for GA; it only allows users to add GA tracking code and deploy GA events. Finally, you can access, test, change, or edit all your custom tags in your GTM account.
How to Implement Google Analytics on Your Website
The first thing to do is to set up your Google Analytics account. You may choose to use the Google account you use for other Google services or open a new one.
For the latter, use the account that only you have ready access to and that you intend to keep for the foreseeable future. Consider that you may need to give permissions to the GA backend to someone else in the future, so a new account may be better.
Important: Never allow your web designer, host, developer, SEO professional or other employees to create a GA account using their own details. Should you part ways, it may be impossible to recover your GA data and you’ll have to start from scratch.
Learn how to set up your Google Analytics below:
Step 1: Set Up Account and Property

With your account, to the GA login page and click the Sign-Up button, which leads you to the form you must fill to set up your GA account. There are hierarchies in GA which allow you to organize your GA account. Every Google account can carry 100 GA accounts, every GA account can carry 50 website properties, and every website property can carry 25 views.
Don’t understand what this means? We’ll break it down with some setups:
Setup 1: For one website, you only need to have one GA account with one website property
Setup 2: If you have two websites, e.g. a business and personal website, you may create two accounts, called “Business” and “Personal”. Place the website as properties under the relevant accounts.
Setup 3: If you have several businesses (less than 50) and they have websites, you can put them all as website properties under the GA “Business” account above.
Setup 4: If you have multiple businesses and each business has multiple websites, it’s easiest to put each business under its own GA account. The separate websites per business become the website properties of their parent business account.
There isn’t a right or wrong way to set up your GA account – it depends on the way you want to organize the websites. Additionally, you can rename accounts or properties later on.
However, you can’t move a website property from one GA account to another. You’ll need to set up a new one, so you’ll lose the data collected on the old one.
Configuring Your GA Account
For purposes of this discussion, you have one website and you only need one view, which is the default, all-data view. At the setup, enter the Account Name, Website Name, Website URL, Industry Category and Reporting Time Zone. Further down, you can configure where your GA data can and cannot be shared.
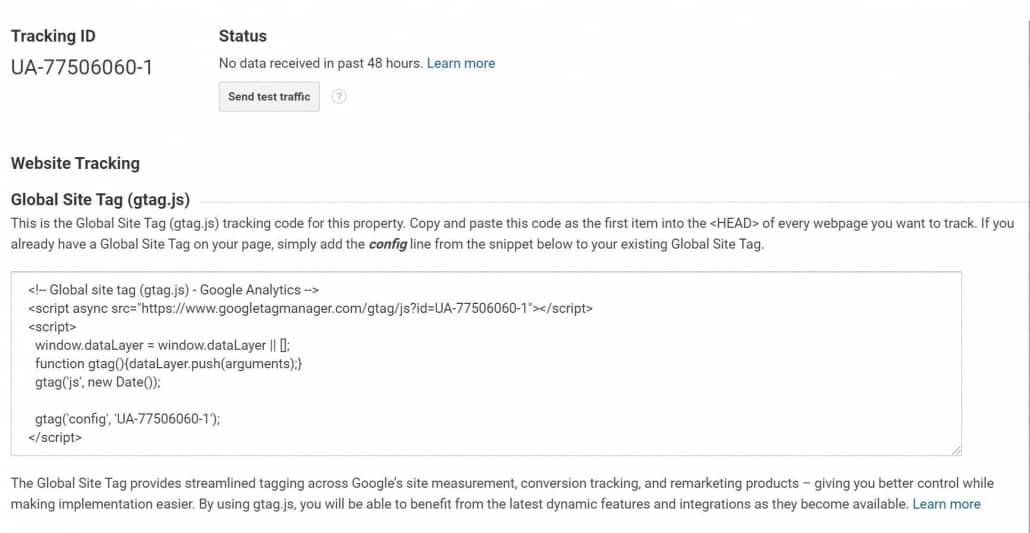
When you finish, click the Get Tracking ID button, which brings up the GA terms and conditions popup. When you agree, you’ll get your GA tracking ID and code.

The tracking code should be installed on every page on the website, depending on the type of website you have. For a WordPress website, for example, you have areas to add header and footer scripts; the code goes into the header. A plugin can also help you install your code easily, regardless of the theme or framework of the site.
For an HTML-built website, the tracking code is added before the tag on every page. For Shopify e-commerce stores, you need to access the Online Store settings and paste the tracking code in the specified area. In a Tumblr blog, click the Edit Theme button on the top-right corner and enter the GA ID in the settings.
There are other ways to insert the tracking code depending on the CMS, e-commerce software, plugins or website builder used.
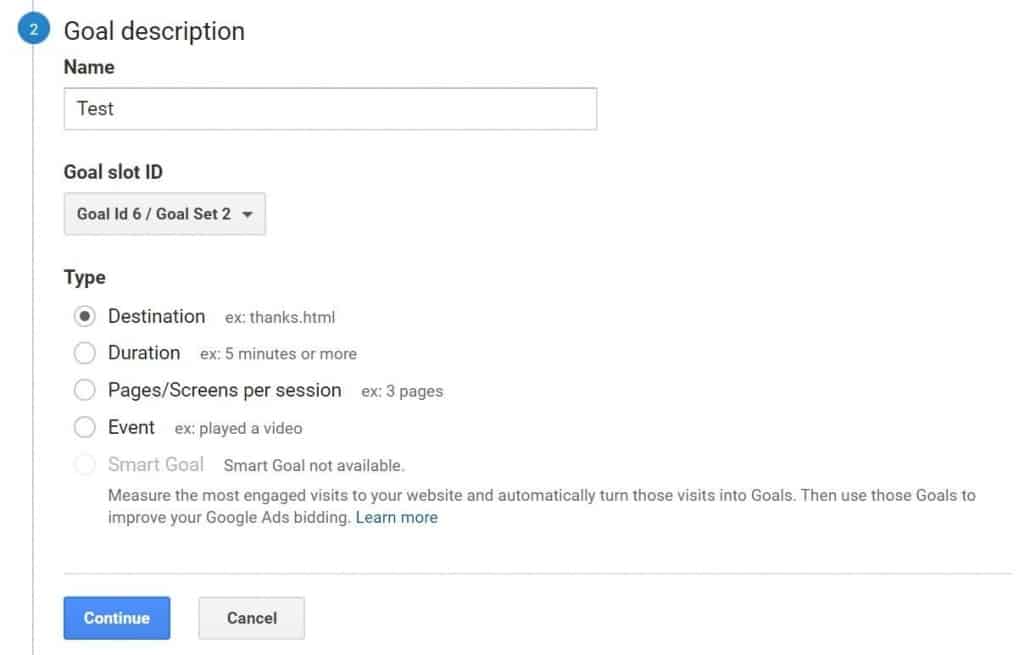
Step 2: Set Up Your Goals
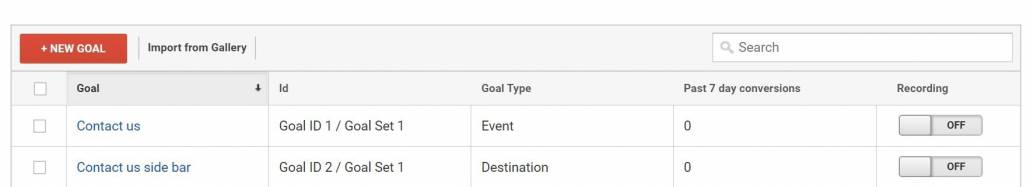
Having installed the tracking code, the next step is to configure the Goals setting of your website’s GA profile. Find it by going to the Admin link on the top of the GA and choosing Goals from the website View column.

Goals are the ones that tell GA when there’s an important event on the website. For example, if a visitor makes a purchase or submits their contact details, they should end up on a Thank You or Confirmation page.

To do this on GA, start by clicking the New Goal button under the Admin tab. Choose whichever option is applicable to your site; if not, choose the Custom option. Give the goal a name you’ll remember, choose Destination and then click the Next Step button. Enter your confirmation or thank you page URL (e.g. https://mybusinessname.com/thank-you ) and change the drop-down list to “Begins with”.

Next, toggle the Value on/off and choose the monetary value of the conversion where applicable. The Funnel on/off specifies the path users should use to reach the destination. It is useful for analyzing the entrance and exit points affecting the goal.
Click Create Goal to complete the goal setup. Follow the same steps to set up as many as twenty goals on your website. Start with your most important goals, e.g. email signups, purchase completions or lead form submissions. Goals will vary depending on your website and business goals.
Step 3: Set Up Your Site Search
The site search is necessary only if you have a search box on your website. To begin, run a search on your website on a separate tab and leave it open. From the GA Admin menu’s View column, click on View Settings and scroll down to Site Search Settings and toggle it On.

Look at the URL of your search results and enter the query parameter, typically q or s, then click Save. This enables GA to track all searches made on the site to understand what visitors look for on your website.
Step 4: Add More Accounts or Properties
If you want more than one GA account, add it by going to the Account column under the Admin menu. Open the drop-down list and choose Create New Account. Similarly, you can add a new website property using the Property column of the Admin menu. Simply click the Create New Property link from the drop-down list.
Once you create the account or property, follow the above-mentioned steps to configure your new account or property. After implementing Google Analytics on your website, wait for 24 hours to start getting data about your site. Then you will be able to view the data – remember that your data will be one day behind.
Implementing Analytics Using Google Tag Manager

You can either set up your analytics as shown above or go through Google Tag Manager (GTM) as shown below. As explained earlier, GTM is a “data broker” between your website and event tracking services, like GA, Hotjar, Facebook analytics, etc.
There are some advantages to using GTM, even though it makes the setup process longer. For example, once you set up GTM, you never have to touch your website codebase again. You simply need to add your new tracking codes through the GTM Admin; GTM manages the changes needed.
This is especially advantageous for larger organizations. For the former, you don’t need developers to make changes for every new event-tracking service – a more tedious process.
What’s more, GTM comes with the robust “Preview” function, which helps you confirm whether or not your tracking works correctly. Below, we’ll get into the nitty-gritty of setting up GTM. below:
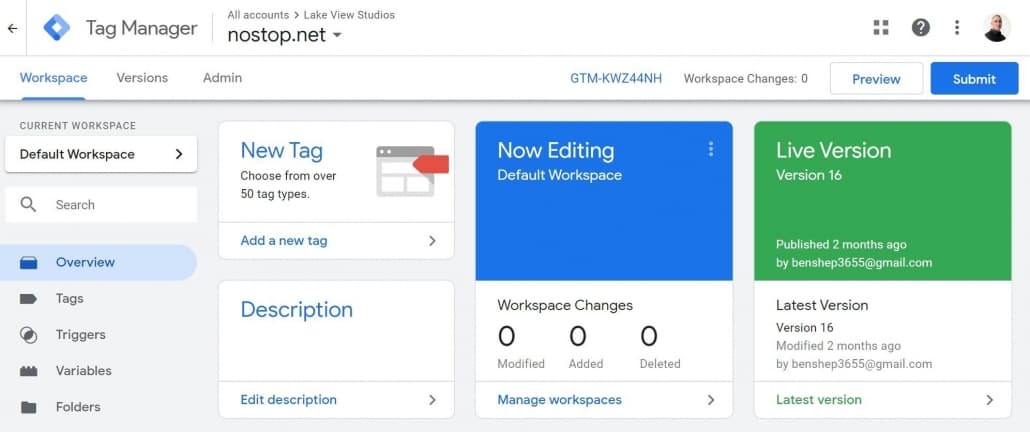
Overview of Google Tag Manager
Google Tag Manager works with an account-container structure, i.e., there is one account that links multiple containers. For example, let’s say you have a retail fashion company with an online e-commerce store and a mobile app. You should create one account with two containers, one each for the app and e-commerce store.
As explained before, ensure that only you have the logins; others should only have viewing or editing access where needed. Even if you aren’t your own webmaster, just create the account and share permissions with the webmaster.
Setting up the Account and Container
To create your GTM account and containers, open the GTM signup page and select the button written: “Start for free”. You’ll get a prompt to sign with your Google account; use this link to create a new Google account if you wish to do so.
Follow setup instructions to open the GTM account and set up the first container. The container is the website name or mobile app, and you’ll need to select the platform it uses e.g. Android, iOS, web or AMP. You must agree to the Google Terms of Service, then the account will be created.

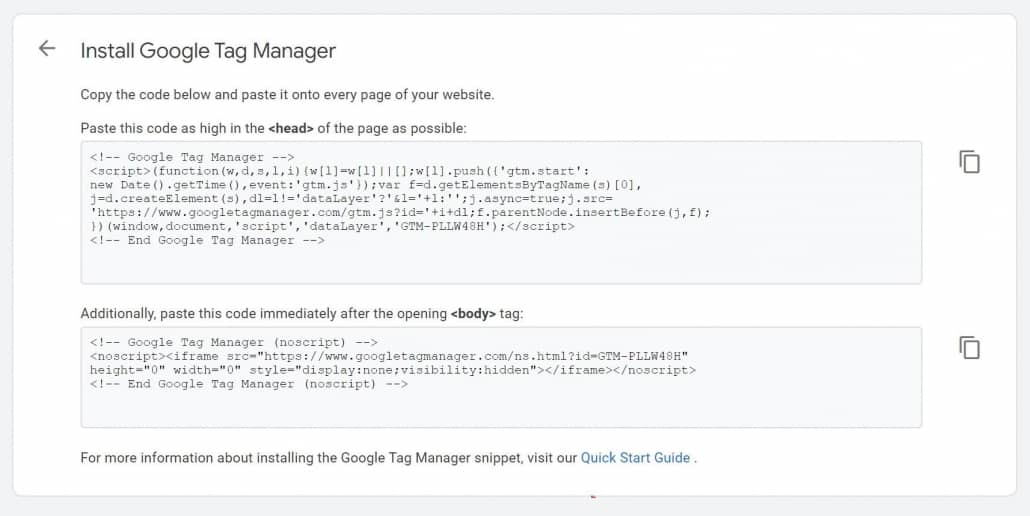
You will get two tracking code snippets that should be added to the header and footer or every page on the website. In WordPress and Shopify, for instance, you only need to change one file in the website directory and the changes go to every page. If you have a custom or more sophisticated web structure, ask the developers to help you make the changes.
After this step, you’ll set up your GA account as explained above up to the point of getting your tracking ID. Shopify users should follow these instructions to set up GA and GTM for their website.
Setting up GA via GTM
 Now you need to go back to GTM and set up your GA tracking tag. Select New Tag from the top left corner of your screen at https://tagmanager.google.com. Every new tag has two components: ‘configuration’ and ‘triggering’. The ‘configuration’ is the destination of the data (GA in our case), and the ‘triggering’ is the specific website data to be sent to the destination (e.g., all pageview data).
Now you need to go back to GTM and set up your GA tracking tag. Select New Tag from the top left corner of your screen at https://tagmanager.google.com. Every new tag has two components: ‘configuration’ and ‘triggering’. The ‘configuration’ is the destination of the data (GA in our case), and the ‘triggering’ is the specific website data to be sent to the destination (e.g., all pageview data).

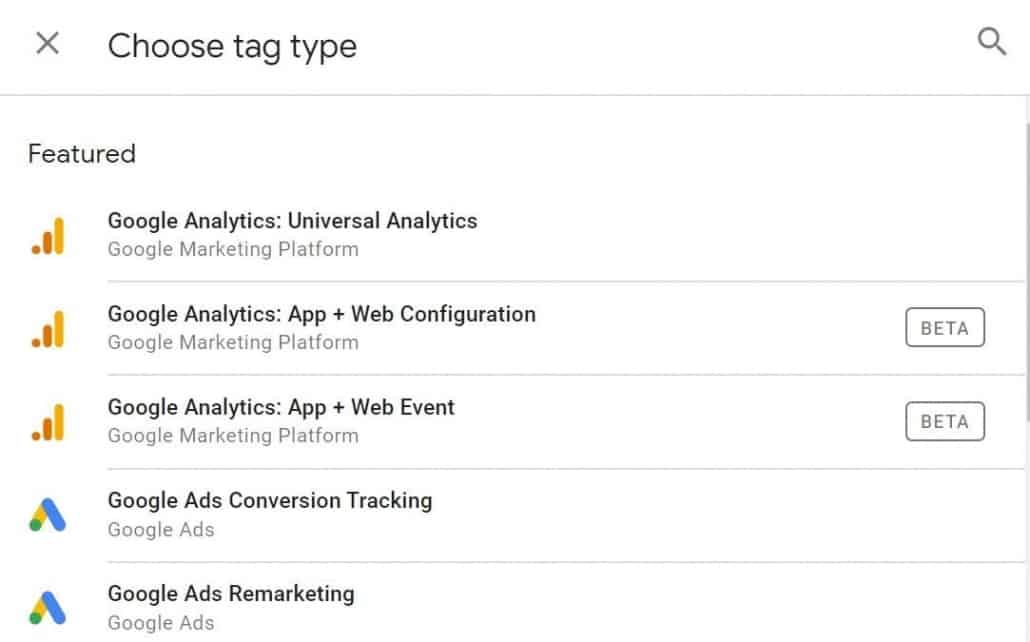
Click on the Tag Configuration area and select Universal Analytics (latest version of GA). This takes you to another screen, where you select New Variable from the Google Analytics Settings option. In the next screen, set up your variable as Google Analytics and enter the Tracking ID in the right field. Save to finish the configuration.
Next, click the Triggering area and select the All Pages option to send all pageview data to GA. Save the tag, then click the Submit button to finish your GA via GTM configuration.
Setting up GA after GTM
When you reach this step, you go back to setting up GA as described above: define goals and set up views as explained. This GA support page can help you set up your goals properly and it explains everything you should know about GA goals.
There are many resources to help you get the most of your GA, with information on GA reporting, the most important aspect of GA. These include:
- Creating and managing custom reports here
- Examples of custom reports created by pros here
- How to understand various parts of the GA setup here
Now you’ve done everything needed to implement GA on your website. If all of this seems too complicated for you, you can outsource GA setup to another professional. Alternatively, if you’re on WordPress, there are plugins that make this process simpler.
Setting up Google Analytics Using Plugins
Even when you’re using a plugin, you still need to set up your Google Analytics account and define your website property/properties. Once you have done this, you can explore your plugin options:
MonsterInsights
The MonsterInsights plugin includes robust reporting features, such as the ability to monitor site stats in your MI dashboard. It’s one of the best GA WordPress plugins, with over 1 million active installations. You may choose from the Lite (Free) or Premium versions: the former shows the most important overview reports, while the latter gives advanced reporting tools and insights.
Google Analytics Dashboard for WordPress
GADWP is a free plugin full of helpful features and it is a Technology Partner of Google Analytics, meaning it’s vouched for. GADWP can automatically install tracking code and you can access widget reports with important stats from the website. The best thing about this plugin is its ability to provide real-time reports and to enable front-end viewing and reporting.
WP Google Analytics Events
If you’re looking for a plugin that can track Events beyond the standard page view, WP GAE may be the plugin for you. This plugin helps you to implement Events tracking without touching the JavaScript code and it can install your tracking code too. There’s a Free and a Premium version, the latter of which provides seamless tracking of internal and external links, among others.
Analytify Google Analytics Dashboard
The Analytify Google Analytics Dashboard offers a vast arsenal of reporting options for Google Analytics. It emphasizes ease of use – beginning with the single-click authorization process – and comes with a free and premium version. The free version allows access to general reports to track site stats, while the Pro version unlocks front-end reporting, real-time stats and campaign stats, among others.
Which Plugin is the Best?
The above plugins are the best among many, but your choice depends on the features that are important to you. If you have a limited budget and want high-level Dashboard stats, GADWP is the way to go.
Without budgetary constraints, the Pro versions of the remaining three plugins will unlock many benefits for users. You can always start by testing free versions before upgrading to the Pro.
Final Thoughts
Google Analytics is a very valuable tool for any business with a website. GA gives you tangible data that can be applied to grow your business and build targeted online marketing campaigns. If you’re able to measure website traffic and find out where visitors came from, you can infer the success or failure of various marketing strategies.
In this way, you can achieve business goals and objectives without bleeding money into unproductive strategies. Hopefully, this guide has offered useful insights for implementing GA for your websites. You’re well on your way to getting your business the positive results it’s been craving.